Блог закрывается.
основной css
Читать дальшеНедавно глянул фильм Философы, повествующий о любви и разуме. Он наводит на некоторые рассуждения о жизни, о её будущем, о бесконечном множестве её будущих, о проявлении чувст и о их сокрытии, о мировоззрении. Советую его посмотреь всем, и сделать выводы каждому о ваших вариантах будущего. Принять решение или оставить все как есть...
Обясняю по пунктам как перейти к html редактированию записи. Работает в Опере и в браузерах на базе Chronium
1. Добавляем в блог картинку:

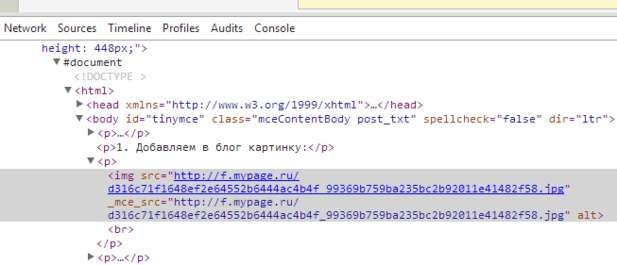
2.Щелкаем по изображению правой кнопкой мыши, и выбираем «Просмотр кода элемента/Проинспектировать элемент». Должно появиться что то вроде этого:

3. Щелкаем правой кнопкой по выделенному участку и выбираем «Edit as HTML», появится окно редактирования блога. Вставляем туда нужный нам HTML код и публикуем.
Не сильно далеко от моего дома есть водоем (живу я в селе), недавно он полность покрылся толстым слоем льда. Сегодня я с другом гулял в его окрестностях, и мы случайно попали к нему. Лед был очень скользкий. Местные заядлые рыбаки сделали там пару лунок, в результате а поверхности валялись куски льда разных размеров. Мы нашли пару веток (всячески изогнутых) и посылали ими друг в друга куски льда(они почти всегда дробились при ударе). Было весело, а после мой друг провалился по пояс в лунку :D, к тому времени к я подбежал к нему он уже выбрался. Везучий засранец(обычно он проваливается после слов «Да не сцы, лед толстый, меня держит!»).
Сегодня у моего друга опять слетела винда, (заебал уже, раза 3-5 в месяц слетает. Но друг то лучший, так что...) сейчас пойду к нему, мы с ним всегда легко друш друга понимаем, у нас куча всякий подъебов в запасе и прочего. Думаю рассказать о нем в следующем посте.
Если вы заметели, что в моем блоге произошли изменения, и они вам понравились, пишите в коментариях, скину в ЛС код Дополнительного CSS, так как выдергивать отдельные фрагменты надоело.
Просьба все не копировать, выделяйте отдельные строки кода, или редактируйте его.
Прозрачный фон панели(при желании "transparent" можете изменить на свой цвет)
#head{background-color: transparent;text-align:center;}
Замена логотипа Mypage в панели свой
#hplogo { background: url(ссылка на изображение);
background-repeat: no-repeat;}
Сегодня почти весь день шел дождь со снегом(да да, пешком по улицам), моя любимая погода. Утром я ходил в больницу, моя мать тоже там была(ей надо было пройти медосмотр), и она всатала в очередь (очень большую) за направлением и себе, и мне. Ждать было скучно, но вот я заметил терминал для онлайн регистрации в других больницах. Не долго копаясь, выяснилось что этот аппарат на линуксе, но там опера в полный экран, и поставлено разрешение больше чем сам экран, по этому попасть в строку поиска, или настройки браузера невозможно. Покопавшись мне все таки удалось свернуть браузер(запомнил как это делается) и получить доступ к Desktop'у(ничего интересного), открыв в браузере Flash-приложение а полный экран, все нахуй зависло, и я от туда свалил :D.
Немного погуляв на улице, я пришел домой, сижу и пытаюсь засунуть разные фишки на html/css коде в свободные блоки.
Дочитал книгу Фанни Хилл. Мемуары женщины для утех(ну вот нарвятся мне книги такого жанра и все). Всял у подруги посмотреть сериал Настоящая кровь, адовая порнушка, решил что мне ещё рано узреть такое :D, напоминает серию книг «Ночная охотница» Джанни Фрост. Первой моей книгой такого жанра была «50 оттенков серого» (а после и вся трилогия) Эрики Джеймс.
Убрать иконку [18+]
#powered span {display:none;}
Фон аватаров коментариях(по желанию можете заменить ссылку на свою)
.comment .avatar_small {float: left; margin-right: 9px; width: 80; height: 48px; padding: 50px 15px 10px 15px; background:url(ссылка на фон) no-repeat 0 0;}
Скрытие содержимого тэгов друзья и клубы(появляютя при наведении мышью)
#widget_tags:hover .widget_content {display: block;} #widget_tags .widget_content {display: none;}
#clubs:hover .widget_content {display: block;} #clubs .widget_content {display: none;}
#friends:hover .widget_content {display: block;} #friends .widget_content {display: none;}
Смена курсора на вашей странице
body, a:hover {cursor: url(ссылка на курсор с расширением .cur), progress !important;}
Прозрачный фон блогов
#widget_blog, .blog_view, .friends_view {
background-repeat: repeat;
background-position: top;
background-image: url(ссылка на прозрачный фон);
}
Сокрытие ссылок «Контакты, музыка, друзья...»(появляются при наведении на надпись «Блог» или где вы там)
.blog-nav li { margin-top: -500px; -moz-transition: all 0.5s ease-in-out; -webkit-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out;}
.blog-nav:hover li {margin-top: 0;}
Смена иконки(favicon) вашей страницы (у меня буковка М стоит) на ваше изображение.
Ну тут без кода, переходите на Вип-настройки блога, и выбиоаете изображение.
Вроде все что я знаю, кто знает то чего тут нет, просьба поделиться.